How to Learn the Basics of Programming?
Getting started with programming can be a daunting prospect. Reading code can seem like you’re reading a foreign language. Also, there are a huge amount of resources available online – but where do you start?
Today we’ll be starting with the web browser – i.e. how you’re reading this content. We’ll focus our learning around a basic, minimal example.
We’ll use Codesandbox for our examples which will render the code we edit like a web browser. The benefit of Codesandbox is that it is easier to edit and see the results of your changes on the fly.
This is designed for someone with zero programming experience. It is easier to work through this on desktop than on a mobile device (although not impossible). Don’t worry if you don’t know what you’re looking at – we’ll focus on a small section of the code at a time and use our intuition work it out, rather than trying to explain everything up-front.
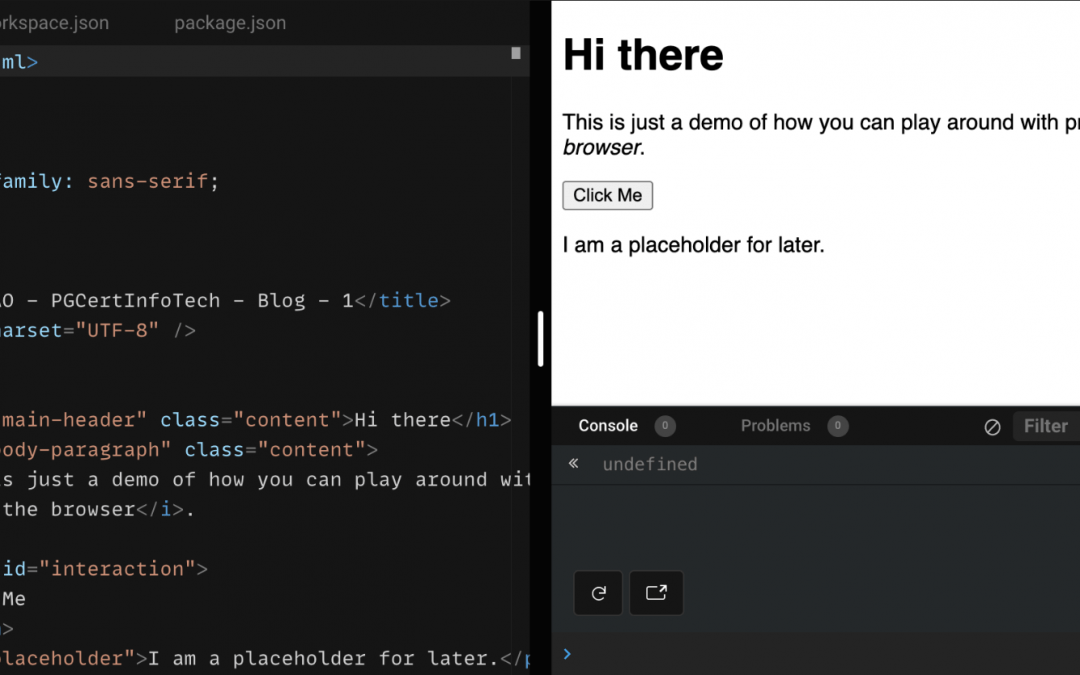
Our Interactive Programming Example
Observations from our example
A few observations from the example:
- There seem to be a lot of words surrounded by angle brackets, like
. - These words seem to have matching start and end words surrounded by angle brackets, like
at the start andat the end. - We seem to be able to make out the words that are displayed in the preview on the right within the soup of angle-bracket-words. Like ‘Hi there’ within
Hi there
We’ll come back to a more meaningful name for the angle-bracket-words in a moment. But for now, even with absolutely no idea what any of this means, we can use our intuition to edit this example for our own use.
Introducing yourself with HTML Tags
Let’s think of a hypothetical example of a single web page which introduces yourself to potential employers. Let’s try edit the code for this purpose:
- Edit the angle-bracket-words in the original motivating example to display some information about yourself, instead of “This is just a demo of how you can play around with programming”.
- What do you think p in
- If you don’t know the answer to question 2, where might you be able to find this information?
How did you do? Hopefully you edited:
This is just a demo of how you can play around with programming
in the browser.
to something like…
This is Curtis' portfolio website.
Hopefully, it’s obvious (or now obvious) that
stands for ‘paragraph’. Google can help here if we need it.
The pointy words are called ‘tags’ and the language is ‘hyper text markup language’ or ‘HTML’. Now that we know their name, it might be easier to Google for more information. For example:
To re-iterate, we were able to edit the existing HTML into something useful without having to know anything about what a tag is and which tag corresponded to which element on the preview. We were able to use our intuition to work it out, and ignore additional elements which were not relevant to our task.
Also, now that we do know the official words to describe parts of the markup language, we can expand our knowledge by Googling the ones we don’t know.
Now, let’s expand our knowledge further by making the page more interactive using the tag.
Notice how every time we click the button it prints “Hello” to the console. Without knowing exactly how the code works, let’s try and make an intuitive guess around how it works, and modify it to suit our own needs.
Back to introductions
Instead of printing “Hello” to the console, I want the button to add additional information about what I studied to the page where the placeholder text is at the moment.
Let’s break this problem down into steps – and what we can infer from the existing example:
- We need to be able to grab the placeholder on the page. We already seem to do this when listening for a click on the button, with
document.getElementById("interaction").addEventListener("click", ...). It looks like the ID for the placeholder text is simply “placeholder” by looking at - We need to run some code when the button is clicked. This is already happening with the function
example(). We need to update this function to override the placeholder text with my information. We do not have existing code we can repurpose for this.
For 2, we need to go away and Google how to update inner text of an HTML tag in JavaScript. Hopefully, after Googling, you’ll see we can use .innerText as well as the assignment operator = to access and override the text. Now let’s put it all together.
A completed HTML Coding example
Click the button to try the completed example.
It works. We have no idea how, but again, we’ve produced something useful using our intuition and Google.
Turns out we can learn by example, rather than having to be explicitly taught. Having said that, it’s important to consider:
- If this information is freely available to me on the internet, why haven’t I learnt it yet?
- Once I get into more complex problems, how do I know I am on the right track? Even better – if there’s an easier way?
- Who will give me feedback on my code while I’m still learning?
These are all important questions to consider when undertaking your programming journey. You may need some structure and guidance to progress beyond the basics.
Test your knowledge
Want to learn more about programming?
The Postgraduate Certificate in Information Technology is a 24 week, part-time, fully online, programme which will take you from zero programming knowledge to being able to build a functioning, useful application. You will also receive expert feedback on your code and a qualification from an internationally recognised institution.
Not ready to commit to 24 weeks study? Try an 8 week online course on Cloud Computing, which does not require prior IT experience.